45 highcharts column chart x axis labels
Chart types | Highcharts Chart types#. Highcharts support a range of different chart types so data can be displayed in a meaningful way. Highcharts supports a long list of different chart types, among others line, spline, area, areaspline, column, bar, pie, scatter, gauge, arearange, areasplinerange and columnrange.For the full list of available chart types, see the API for Highcharts, Highcharts Stock, Highcharts ... stacked column chart for two data sets - Excel - Stack Overflow 01.02.2018 · I wonder if there is some way (also using VBA, if needed) to create a stacked column chart displaying two different data sets in MS Excel 2016. Looking around, I saw the same question received a positive answer when working with Google Charts (here's the thread stacked column chart for two data sets - Google Charts) Basically, I have two tables about 2 countries …
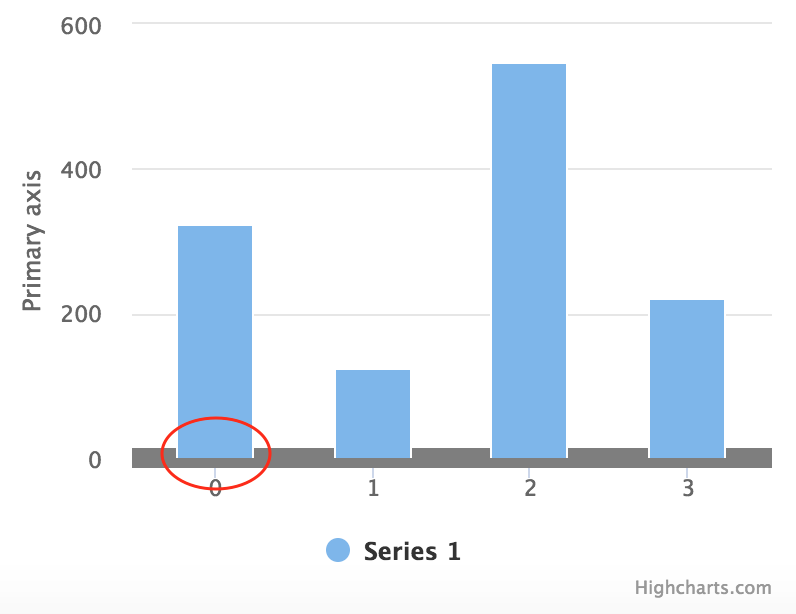
javascript - Highcharts : Display static Y axis labels from array … 14.02.2018 · I am creating a column graph in Highcharts. I want to display a default set of y-axis labels when the series data is all null or zero , but when series data contains some value , y axis should have auto generated labels . Please help. The json change should be used to generate labels when the series data is null.

Highcharts column chart x axis labels
Highcharts | Highcharts.com Column with rotated labels. Data defined in a HTML table. Fixed placement columns. Stacked and grouped column. Stacked bar . Stacked column. Stacked percentage column. Pie charts. Pie chart. Donut chart. Pie with drilldown. Pie with gradient fill. Pie with legend. Pie with monochrome fill. Semi circle donut. Variable radius pie. Scatter and bubble charts. Bubble chart. Scatter plot. … Sunburst | Highcharts.com Sunburst charts are used to visualize hierarchical data in a circular shape. The inner elements are parent nodes, with child nodes distributed on the outer rings. Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Highcharts column chart x axis labels. Line chart | Highcharts Line chart features# The line chart inherit the options a series has plus some more. See the API reference for a full list of the line chart plotOptions. Most options set in plotOptions can also be set on a individual series. Step# Allows the use of steps instead of a straight line. Try it here. Code to enable step: Timeline chart | Highcharts Other configuring options#. Customize a timeline chart with options that are standard to most Highcharts charts, such as data labels width, distance or using the point properties, color, x, y, markers or the connectors. In the demo below the color properties of the marker data point property is setting the color of a section in the timeline.. The demo below illustrates styling of … javascript - Enable x-axis label for the last chart selected - Stack ... 23.10.2022 · To dynamically enable/disable the labels, in the update call, set the option xAxis, but (somehow unexpectedly) it should be at the top level of the options object, at the same level as chart:. Highcharts.charts.forEach(function(chart, i) { chart.update({ chart: { height: height / checkedCheckboxes }, xAxis:{ labels: { enabled: ...your boolean criterion here for chart i... Line chart with 500k points | Highcharts.com Using the Highcharts Boost module, it is possible to render large amounts of data on the client side. This chart shows a line series with 500,000 data points. The points represent hourly data since 1965. Click and drag in the chart to zoom in.
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Sunburst | Highcharts.com Sunburst charts are used to visualize hierarchical data in a circular shape. The inner elements are parent nodes, with child nodes distributed on the outer rings. Highcharts | Highcharts.com Column with rotated labels. Data defined in a HTML table. Fixed placement columns. Stacked and grouped column. Stacked bar . Stacked column. Stacked percentage column. Pie charts. Pie chart. Donut chart. Pie with drilldown. Pie with gradient fill. Pie with legend. Pie with monochrome fill. Semi circle donut. Variable radius pie. Scatter and bubble charts. Bubble chart. Scatter plot. …















![Mwav.net] >> Unleash your infinite possibilities with IT ...](https://www.mwav.net/CompanyItem/ITProducts/Images/[1]_Highcharts_combo-dual-axes-default.svg)



![Mwav.net] >> Unleash your infinite possibilities with IT ...](https://www.mwav.net/CompanyItem/ITProducts/Images/[3]_Highcharts_column-drilldown-default.svg)


















Post a Comment for "45 highcharts column chart x axis labels"