43 contact form 7 labels
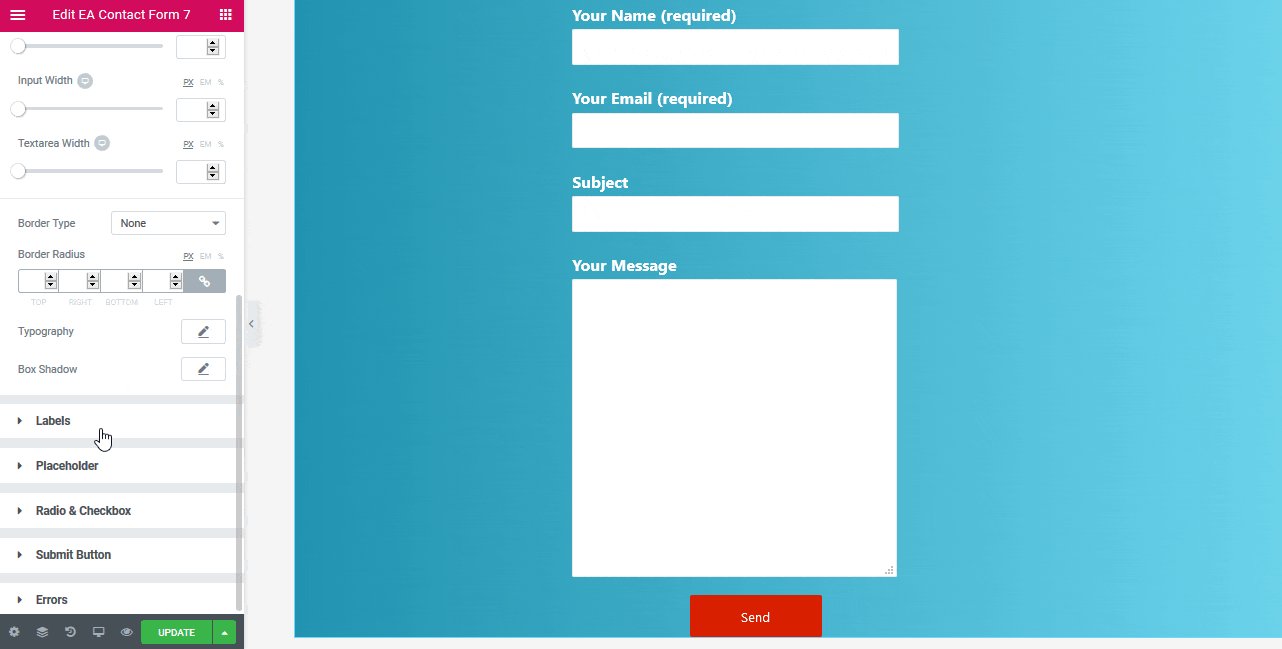
wordpress - Contact form 7 custom labels - Stack Overflow Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand ; Advertising Reach developers & technologists worldwide; About the company Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets).
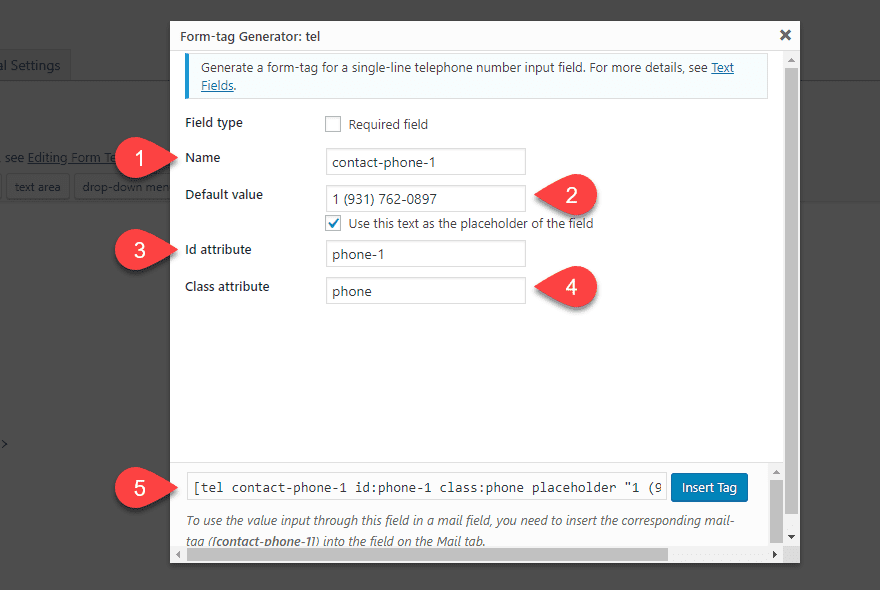
Setting placeholder text | Contact Form 7 The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don't support HTML5's placeholder attribute, Contact Form 7 also provides JavaScript-based placeholder implementation. The placeholder option is available on Contact Form 7 3.4 and higher.

Contact form 7 labels
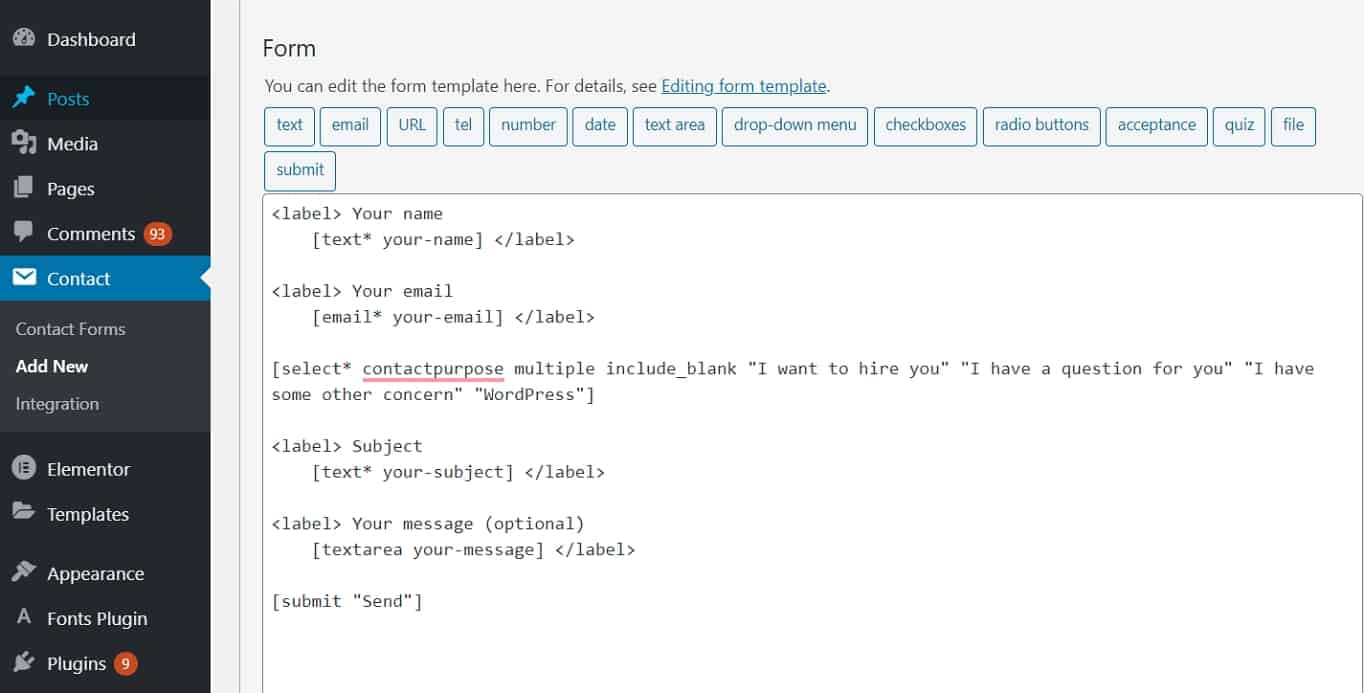
How to Customize Contact Form 7 for WordPress: Floating Labels Contact Form 7 Plugins on Codecanyon. Interested in extending your Contact Form 7 quickly and easily? Codecanyon is home to loads of scripts and plugins to take your CF7 forms to the next level. For example, Multi Step for Contact Form 7 Pro is a great way to improve the UX of your long forms: With that said, assuming that you've installed Contact Form 7 to a WordPress project, let's get ... I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ... Add text, links and paragraphs in Contact Form 7 forms A Contact Form 7 (CF7) form can have much more than just some fields for taking user inputs and a submit button. You can make your form more flavored by adding just the right combination of input fields, paragraphs, links, text, labels, and buttons. In this article, we show you how to add links, paragraphs, and text labels in your Contact Form 7 forms and how they can be useful to your users.
Contact form 7 labels. How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6 Special mail-tags | Contact Form 7 Special mail-tags | Contact Form 7 Special mail-tags Takayuki Miyoshi There may be times when you need more information than just the submitter's input through contact form fields. For example, you may need to know the submitter's IP address for security reasons. For such purposes, special mail-tags can be very helpful. How to Customize Contact Form 7 for WordPress: Floating Labels Remove Unnecessary Tags. The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form. The second step is to create the form from the WordPress dashboard. We'll use a combination of ... How to do Contact Form 7 Floating Labels | Jason Somai The floating label has been around for some time now, but it's tricky to do in CF7. Follow this tutorial and modernize your form's UX. Jason Somai. Blog Work. ... One day, I decided to try out this new shiny floating label thing on Contact Form 7. I went into inspect mode, and found out when the form renders, it wraps every input in a span ...
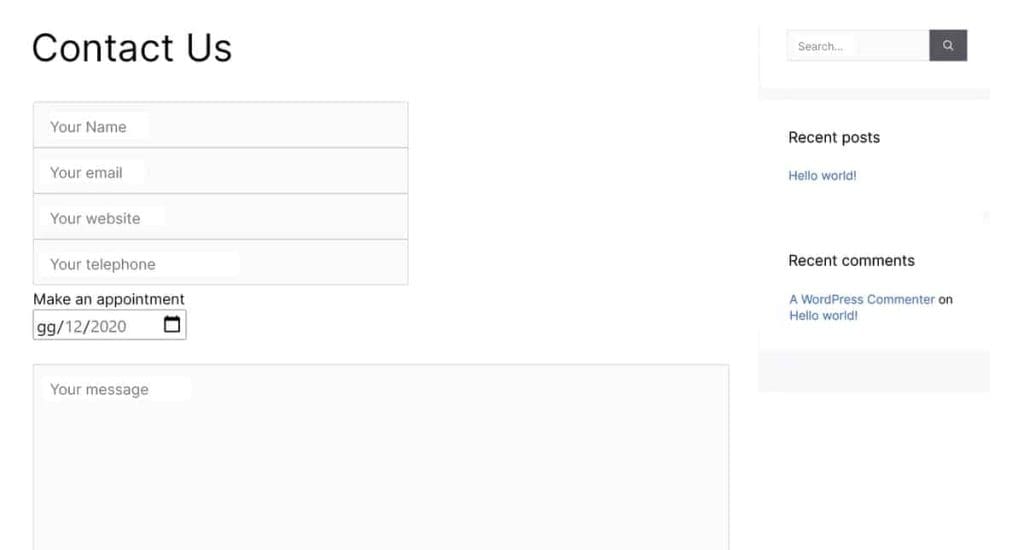
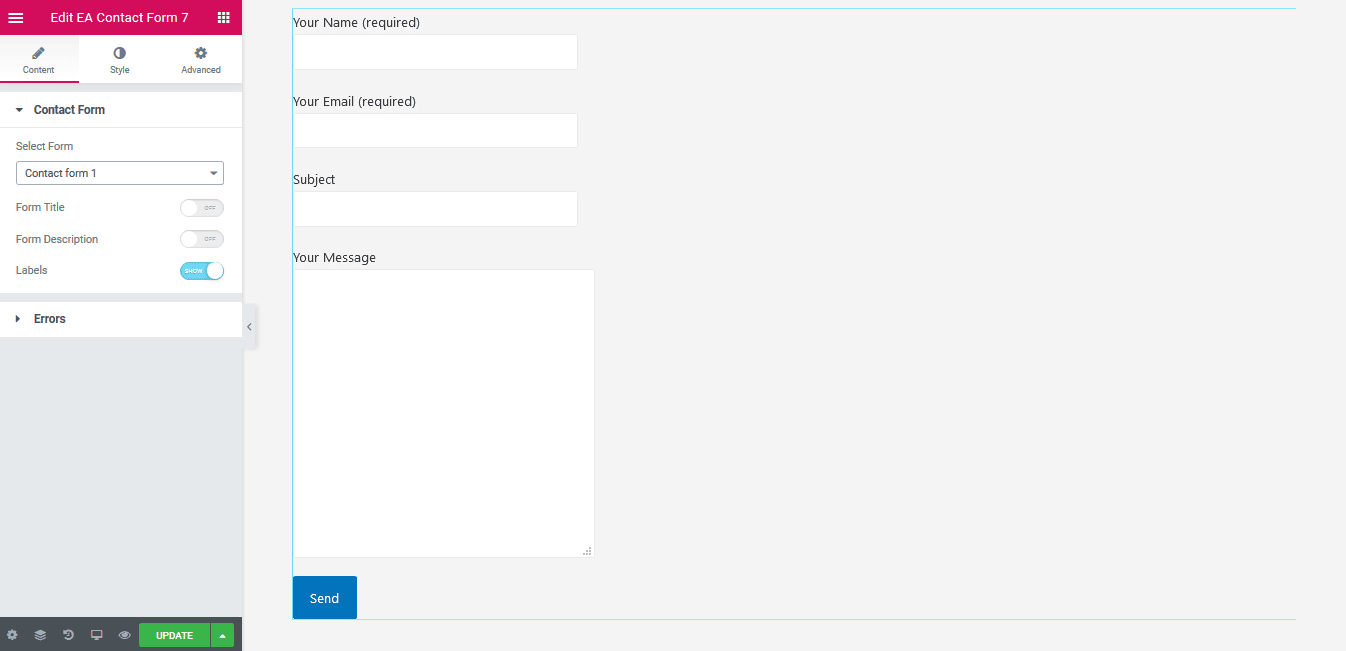
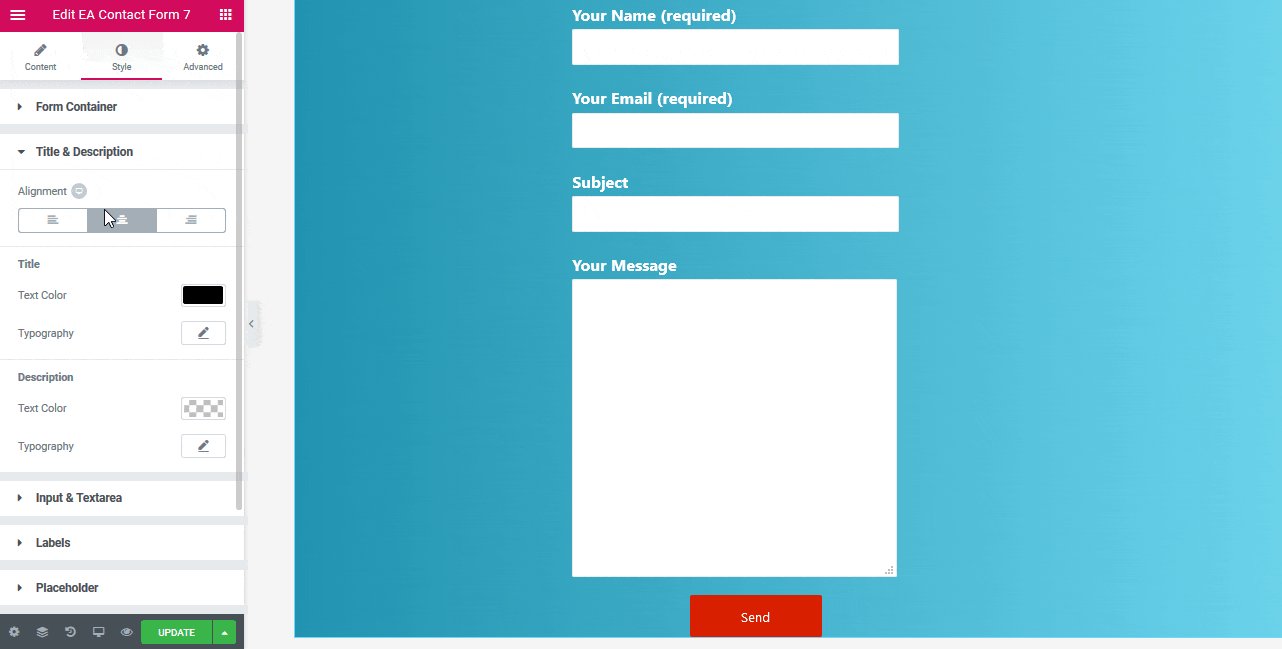
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date How To Customize The Style Of Contact Form 7 To Match Your Website Contact Form 7 is so simple that it seems literally anyone can use it effectively. Styling too, is intended to be simple. But perhaps too simple for some. By default the Contact Form 7 plugin does not style its forms. Any styling they do have is a result of default stylings present in a WordPress theme's style sheet. Contact Form 7 (CF7) Floating Labels. · GitHub Contact Form 7 (CF7) Floating Labels. Raw cf7-floating-labels-example-form.html This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ... Contact Form 7 Fields Side by Side - CF7 Skins Blog Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4.
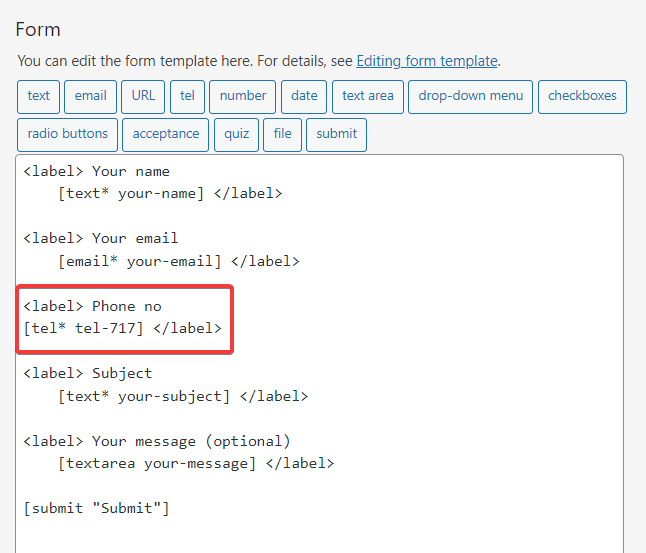
How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added. Adding text labels in your Contact Form 7 forms (with CF7 Editor) Adding text labels from the CF7 form tab. You can add text labels to an input field from the CF7 Form tab by following these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. In the Form tab, add the label and the form element within the label tags: 3. Alternatively, you can use the id and the for. attributes to separate the form-tag ... Can I edit the label text on a file uploading field? - Contact Form 7 If you want the text displayed in a different language, you won't need to change it manually because the text is automatically rendered in the language of the browser's language preference. Thus, English users see an English label, Japanese users see a Japanese label, etc., without your assistance. Checkboxes, radio buttons, and menus | Contact Form 7 Checkboxes, radio buttons, and menus Takayuki Miyoshi Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
GDPR Checkbox and Privacy Policy Link in Contact Form 7 To do this in Contact Form 7, use an HTML hyperlink and Contact Form 7's [acceptance] tag. Checkbox and link in the same label. ... Paste it into your Contact Form 7 tag editor: Checkbox and link in separate labels. If you have longer text to include, improve your form's readability by separating the text from the acceptance ...
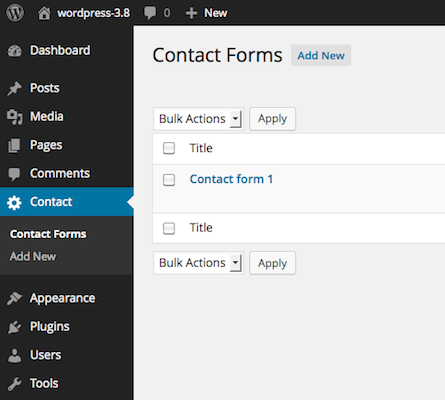
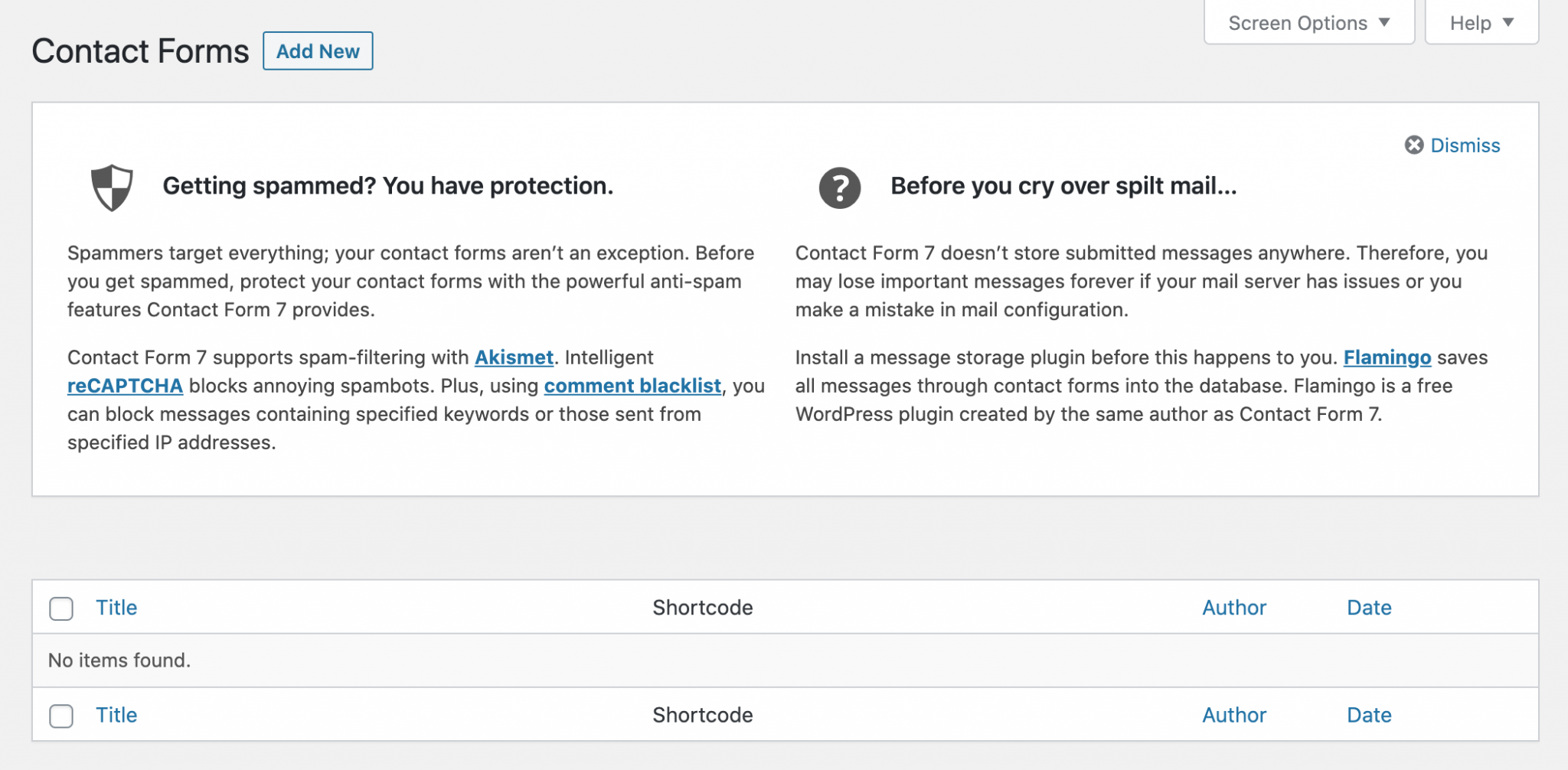
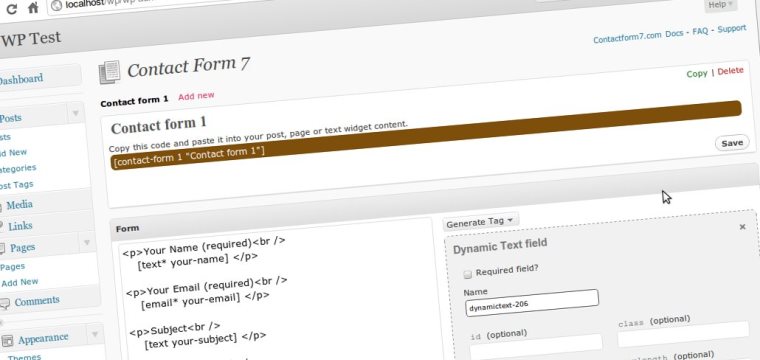
FAQ | Contact Form 7 Open the editor page for the contact form you want to add ( Contact > Contact Forms ). Each contact form has its own shortcode, such as [contact-form-7 id="1234" title="Contact form 1"]. Copy the shortcode and paste it into the content of the post. Screenshot of a Shortcode of Contact Form 7 My contact form doesn't appear.
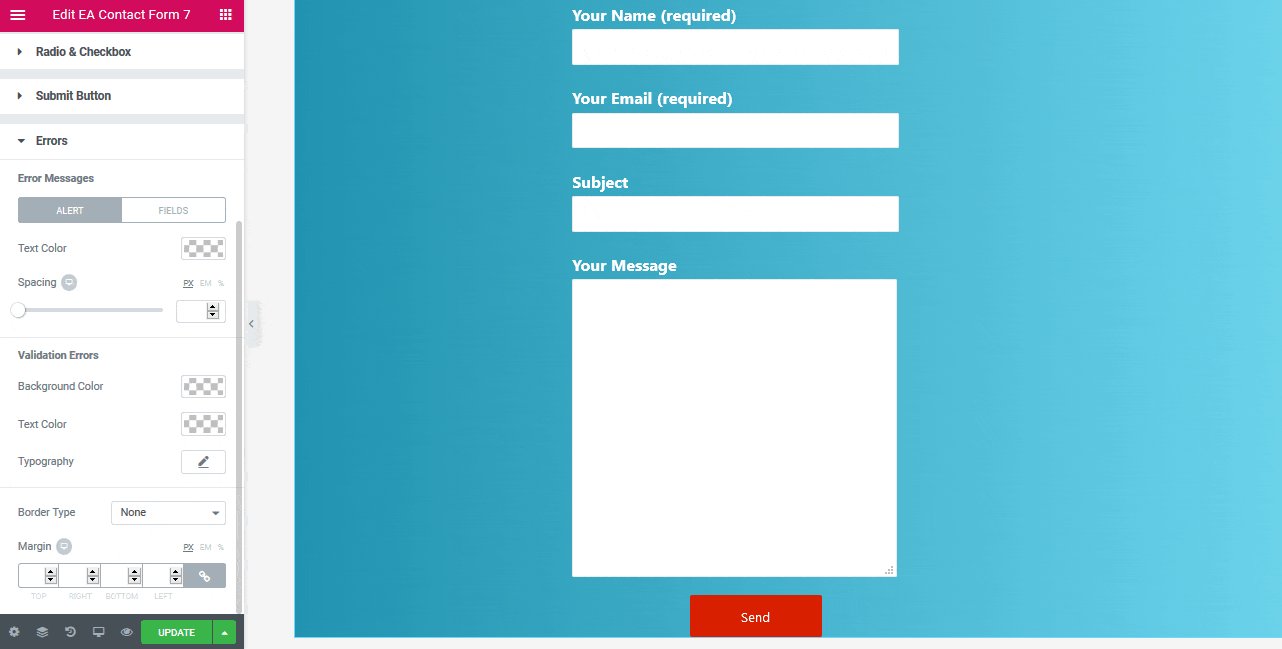
Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.
Use Contact Form 7 CSS To Style Almost Anything in CF7 Below are a lot of Contact Form 7 CSS examples that you can copy and paste into your site. Paste the CF7 styles below into your stylesheet and they should automatically be applied to your contact form 7 because of the default .wpcf7 class.
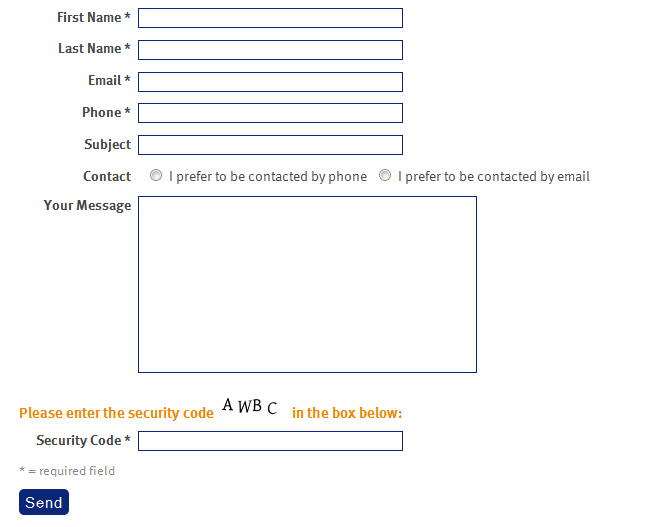
CSS: How to hide Contact Form 7 text labels - Stack Overflow An example Contact Form 7 form is here. How do I hide the: Name (required) Email (required) Phone (required) I have tried: .wpcf7-form p label {display: none;} .wpcf7-form p label span.wpcf7-form-control-wrap {display: block;} but this didn't work. Help appreciated.
Adding text labels in your Contact Form 7 forms (with Visual Editor ... To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5.
I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ...
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.
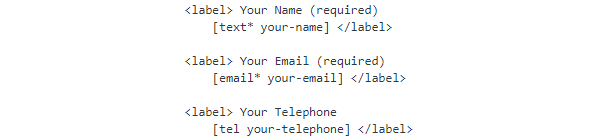
Text fields | Contact Form 7 Both text and text* are used for single-line input and accept any form of text. The difference between them is that text* connotes a required field. In Contact Form 7's convention, all types of tags with an asterisk '*' mean that these are required fields.
Place text before and inside fields in contact form 7 for Wordpress ... 1. The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"] . I believe the second part ...
Add text, links and paragraphs in Contact Form 7 forms A Contact Form 7 (CF7) form can have much more than just some fields for taking user inputs and a submit button. You can make your form more flavored by adding just the right combination of input fields, paragraphs, links, text, labels, and buttons. In this article, we show you how to add links, paragraphs, and text labels in your Contact Form 7 forms and how they can be useful to your users.
I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ...
How to Customize Contact Form 7 for WordPress: Floating Labels Contact Form 7 Plugins on Codecanyon. Interested in extending your Contact Form 7 quickly and easily? Codecanyon is home to loads of scripts and plugins to take your CF7 forms to the next level. For example, Multi Step for Contact Form 7 Pro is a great way to improve the UX of your long forms: With that said, assuming that you've installed Contact Form 7 to a WordPress project, let's get ...





























![Contact Form 7 Range Sliders - Drag & Dope Media [A Guide]](https://draganddope.co.uk/wp-content/uploads/2021/01/range_slider_tag.png)









Post a Comment for "43 contact form 7 labels"