38 react pie chart with labels
Bar, Line, Area, Pie, and Donut charts in React Native react-native-gifted-charts . The most complete library for Bar, Line, Area, Pie, and Donut charts in React Native. Allows 2D, 3D, gradient, animations and live data updates. Yet another chart library? Why? To bring Life to your data. Plenty of features with minimal code; Apply animations to your charts on load and on value change, just by ... react-minimal-pie-chart/index.tsx at master - GitHub * feat: type data with generics * feat: expose PieChartProps * refactor: remove React defaultProps * refactor: extract renderLabels pure js logic into function * docs: update readme 1 contributor
React & Apache ECharts Bar to Pie Chart Transition Animation Using the hard coded dataset, create a simple pie chart. Use universalTransition to enable the transition. Use animationDurationUpdate to set the duration of the transition animation. Copy. const pieOption = { dataset: [dataset], series: [ { type: 'pie', // associate the series to be animated by id id: 'Score', radius: [0, '50% ...
React pie chart with labels
How To Create Pie Chart In React - Fusioncharts.com A multi-level pie chart is a graph that allows you to display symmetrical and asymmetrical tree structures in a consolidated pie-like structure. The graph is depicted as a pie chart with concentric circles. Moreover, Each segment represents data values, and the corresponding data value determines the ratio of each segment. How To Create Pie Chart In React Native? - Fusioncharts.com A pie chart is just a circle divided into several portions in two dimensions. The entire graph shows all the data, but individual slices only show a fraction. Suppose you want to show a product line's efficiency and have two lines that account for 50% of turnover, for example, your pie chart will only have two halves. Pie-Chart In React-JS Using Prime React - The Code Hubs First of all, create a new app using the following command: npx create-react-app prime-react-pie-chart. Now install these packages in your app: npm i primereact. npm i chart.js. This pie chart comes with more functionality and customization. Write below code on your file to see output: import React, { useState } from 'react';
React pie chart with labels. Creating Responsive Line and Bar charts with React and ... - Section The Card component will act as a container from the charts and add additional styles and responsiveness. The Line and Bar charts accept two props, data and options. For the data, we pass down the demoChart1.data and then repeat the same for the option, replacing the data with options. The Line and Bar charts accept two props, data and options. React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... We are going to create some popular forms of charts in the React 16+ application using Recharts library. Summary of content 1) What is Recharts? 2) Create a React Application 3) Install recharts Package 4) Creating Chart Components 5) Line Chart using Recharts 6) Area Chart using Recharts 7) Pie Chart using Recharts 8) Show All Charts in the App 3 Best Libraries to Create Pie Charts in React (2022) React There are various libraries out there to help you create a beautiful pie chart (aka circle chart, pie graph, etc) in React without any pain. This article will walk you through the most outstanding ones among them. VictoryPie Recharts react-minimal-pie-chart Final Words VictoryPie A very easy-to-use chart drawing library. Example ReactJS: How to Create a Pie Chart using Recharts? - tutorialspoint.com Creating the React Application 1. Create a simple react application by using the following command: npx create-react-app myApp 2. Once the application is created, traverse to its application folder. cd myApp 3. Now, install the Recharts module to be used inside the ReactJS application using the below command. npm install --save recharts
github.com › JesperLekland › react-native-svg-chartsJesperLekland/react-native-svg-charts - GitHub Apr 14, 2020 · New for version 5.0. Each chart (and axes) component now accepts React children. Important note is that all children must be a react-native-svg component on order for it to be rendered by the chart. This API deprecates the old one with extras and decorators. Everything that should be rendered above or below the chart should now be supplied as a ... ej2.syncfusion.com › react › demosDemos, Examples of Syncfusion React UI Components Explore and learn Syncfusion React UI components library using large collection of feature-wise examples for each components. apexcharts.com › docs › react-chartsReact-ApexChart - A React Chart wrapper for ApexCharts.js React-ApexCharts is a wrapper component for ApexCharts ready to be integrated into your react.js application to create stunning React Charts. In this post, you will learn how to use React-ApexCharts component to create various charts in your react.js application with ease. Install How to Make Beautiful, Easy-to-read Charts with React Native Gifted ... React-native-gifted-charts is a free and easy-to-use charting library for mobile apps. It's simple and intuitive. You can use it to draw Bar, Line, Area, Pie, Stack charts and add 3D effects with a snap of a finger. The library is available in the GitHub repo and can be downloaded from the end of the day.
› package › react-native-chart-kitreact-native-chart-kit - npm If you're looking to **build a website or a cross-platform mobile app** – we will be happy to help you! Send a note to clients@ui1.io and we will be in touch with you shortly.. Latest version: 6.12.0, last published: 8 months ago. Start using react-native-chart-kit in your project by running `npm i react-native-chart-kit`. There are 32 other projects in the npm registry using react-native ... How to Create Pie Chart Using React Chartjs 2 in React - CodeCheef Step 1: Download React. To create a react pie chart with labels, let's first download a fresh react application by the following command: npx create-react-app my-app . Step 2: Install Chartjs 2. In this step, we need to install this react-chartjs-2 along with chart.js. So run the below command to install it. npm install --save react-chartjs-2 ... Using React Native Chart Kit to visualize data - LogRocket Blog This uses the PieChart component from React Native Chart Kit. We're using it to generate the pie chart for the transaction types, expense types, income types, savings types, and investment types. We start by importing the modules we need. We're also importing a Legend component for showing a legend for each data point. Create Different Charts In React Using Chart.js Library Install react-chartjs-2 package by running npm command given below: npm install react-chartjs-2 chart.js --save Examples Let's look at some examples of Line graph, Bar Charts and Pie Chart. 1. Line Chart A line chart is a way of plotting data points on a line. Often, it is used to show trend data, or the comparison of two data sets.
apexcharts.com › docs › chart-typesPie / Donut Chart Guide & Documentation – ApexCharts.js If you are using Vue/React, you need to pass labels in chartOptions series: [44, 55, 41, 17, 15], chartOptions: { labels: ['Apple', 'Mango', 'Orange', 'Watermelon'] } Donut. Donut Charts are similar to pie charts whereby the center of the chart is left blank. The pie chart can be transformed into a donut chart by modifying a single property.
github.com › indiespirit › react-native-chart-kitGitHub - indiespirit/react-native-chart-kit: 📊React Native ... Override styles of the labels, refer to react-native-svg's Text documentation: propsForVerticalLabels: props: Override styles of vertical labels, refer to react-native-svg's Text documentation: propsForHorizontalLabels: props: Override styles of horizontal labels, refer to react-native-svg's Text documentation
how to change display and styles of the labels in react-chartjs-2 I am using react-chartjs-2 and I want the labels to be circular. also I want the chart itself with labels have a display of inline-block so that I get something like this photo: [but what I actually get is this : and my code is here :
Extending a Pie Chart React Component with Front-end Dynamic ... If you look up the pie chart example for React-chartjs-2, you will find the sample code that produces the following chart: Output of Pie React Component Example The code uses the labels and datasets arrays to capture the details for each slice of the pie, and uses dummy numbers in the data array to give the slices their size:
instamobile.io › react-native-chartsHow to Implement Beautiful React Native Charts - instamobile Aug 17, 2022 · As a result, you will get the pie chart with index labels represented by the following screenshot: You can use Pie Charts in your React Native app to display categorized data and compare category volumes between each other. For example, an investment app might use a pie chart to show the portfolio diversification or the money spending categories.
Pie Chart Labels in UI for ASP.NET Core | Telerik Forums I've managed to successfully produce a pie chart reading remote data, but the pie chart fills the div meaning the labels are unreadable - I've included a simple example below with just two labels, but one is illegible. The div it's in has class "k-content wide". When there are more labels, they appear over the title.
How to show labels above pie chart in chart.js - Stack Overflow you can checkout this plugin to display the labels outside pie chart in chartjs. to add it in the react-charts-2 you can use its plugins prop.
pie charts react Code Example - IQCode.com import React from "react"; import Chart from "react-apexcharts"; export default class PieChart extends React.Component ... Level up your programming skills with exercises across 52 languages, and insightful discussion with our dedicated team of welcoming mentors.
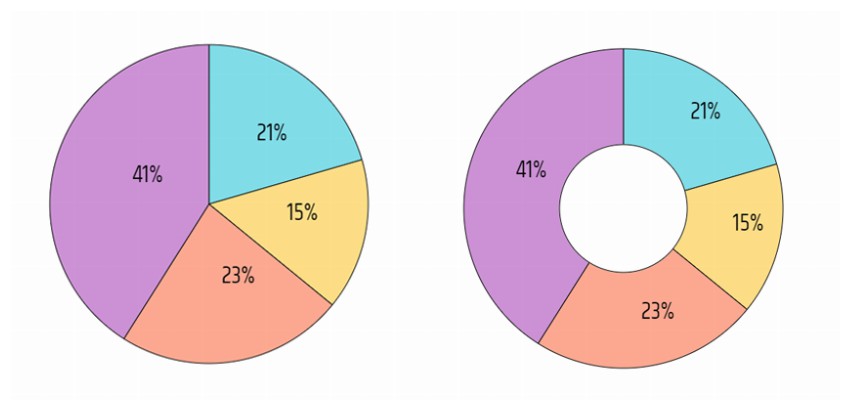
Create Pie and Donut Charts - OutSystems 11 Documentation To create a Pie or Donut Chart with a fixed number of slices follow these steps: In Mobile applications, drag a Pie Chart or Donut Chart from the Toolbox to the Screen. In Web applications, drag a Pie Chart from the Toolbox to the Screen, even if you want to create a Donut Chart. At the end of the procedure Convert the Pie Chart to a Donut ...
React Chart.js Data Labels - Full Stack Soup Chart.js is a great open source chart library downloaded over 300k times per week as of April 2022. This post will go over how to display a data label on a stacked bar chart with the chartjs-plugin-datalabels library. This plugin can be applied to a pie, donut, or any chart with a shaded area. Source Code Please get the source files for this demo.
Create a Chart with React and Chart.js | by Ole Petter - Medium I have created a boilerplate for using Chart.js in React, with a simple line chart. ... The most important values are the data and labels properties. The chart is created based on the data values, and the labels display information for each chart data property. ... like pie and radar and donut chart, which will be added to this repository later.
Top React Chart Libraries to Visualize your Data in 2022 If you have previously used Chart.js for React, you will experience no learning curve using React chart js 2. This library acts as a React chart library wrapper on the Chart.js library. Chart.js is a simple to use chart library that allows developers to build responsive React chart components by utilizing HTML5 Canvas elements.
How To Draw Your First Pie Chart In React Native 2D Pie Chart. A whole circle is divided into portions in a 2D pie chart. Each segment represents a percentage of the dataset's overall value. The graph is a fantastic method to demonstrate complexity. Accordingly, the arc length on the graph's circumference is linked inversely to the dependent variable's size.
15 Best React Chart Libraries in 2022 | Technostacks Charts for React are also easier to work with and mainly include line charts, bar charts, pie charts, Gantt, and bubble charts. React chart libraries are also known as React apps. These apps are flexible and scalable and use frameworks that can be used over time. Chart libraries for React are a helpful tool for web developers looking to ...
Data Display with Doughnut and Pie Graph -- React - DEV Community Today, we will explore displaying data using a doughnut chart and pie chart through the react npm package chartjs-2 which is very easy to use and extremely useful when it comes to the visual representation of your data. Further information about the react-chartjs-2 package can be found here
react-native-gifted-charts/PieChartProps.md at master - GitHub Pie Chart props initialAngle The default value is 0. The angles are distributed differently from the usual coordinate system. It is illustrated below- labelsPosition labels can be positioned 'onBorder', 'outward', 'mid' or 'inward'. Here's a demonstration for each of them- onBorder outward mid inward The default value for labelsPosition is 'mid'.
Pie-Chart In React-JS Using Prime React - The Code Hubs First of all, create a new app using the following command: npx create-react-app prime-react-pie-chart. Now install these packages in your app: npm i primereact. npm i chart.js. This pie chart comes with more functionality and customization. Write below code on your file to see output: import React, { useState } from 'react';
How To Create Pie Chart In React Native? - Fusioncharts.com A pie chart is just a circle divided into several portions in two dimensions. The entire graph shows all the data, but individual slices only show a fraction. Suppose you want to show a product line's efficiency and have two lines that account for 50% of turnover, for example, your pie chart will only have two halves.
How To Create Pie Chart In React - Fusioncharts.com A multi-level pie chart is a graph that allows you to display symmetrical and asymmetrical tree structures in a consolidated pie-like structure. The graph is depicted as a pie chart with concentric circles. Moreover, Each segment represents data values, and the corresponding data value determines the ratio of each segment.


































Post a Comment for "38 react pie chart with labels"