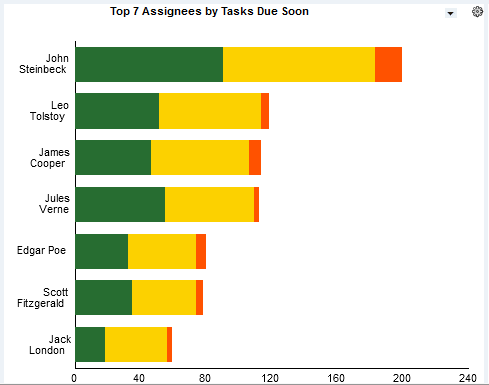
42 d3 horizontal stacked bar chart with labels
Bar Charts with D3 | SpringerLink Here, you made use of the D3 library. Thus, you saw how you can realize a simple bar chart element by element; then you moved on to the various cases of stacked bar charts and grouped bar charts, to finally look at a most peculiar case: a horizontal bar chart which portrays negative values. Recharts horizontal bar chart - fhjsq.hustleworld.de For bar charts, these axes are reversed. In bar chart types, the category axis is the vertical axis and the value axis is the horizontal axis. For more information, see Bar Charts (Report Builder and SSRS). How the Chart Calculates Axis Label Intervals. Apr 11, 2019 · Recharts default stacked bar chart Recharts.
Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js. We have created our data-driven visualization! Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
D3 horizontal stacked bar chart with labels
Barplot | the D3 Graph Gallery Welcome to the barplot section of the d3 graph gallery. A barplot is used to display the relationship between a numerical and a categorical variable. This section also include stacked barplot and grouped barplot two levels of grouping are shown. Step by step javascript - Horizontal Bar chart Bar labels in D3 - Stack Overflow Horizontal Bar chart Bar labels in D3. Ask Question Asked 6 years, 4 months ago. Modified 6 years, 4 months ago. Viewed 3k times ... I'm trying to show bar labels for a horizontal bar chart but they don't show up on the edge of the bar and instead show up on the top of the bar. I think there is a problem with the "//horizontal bar labels" part ... D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / 1 Comment In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below
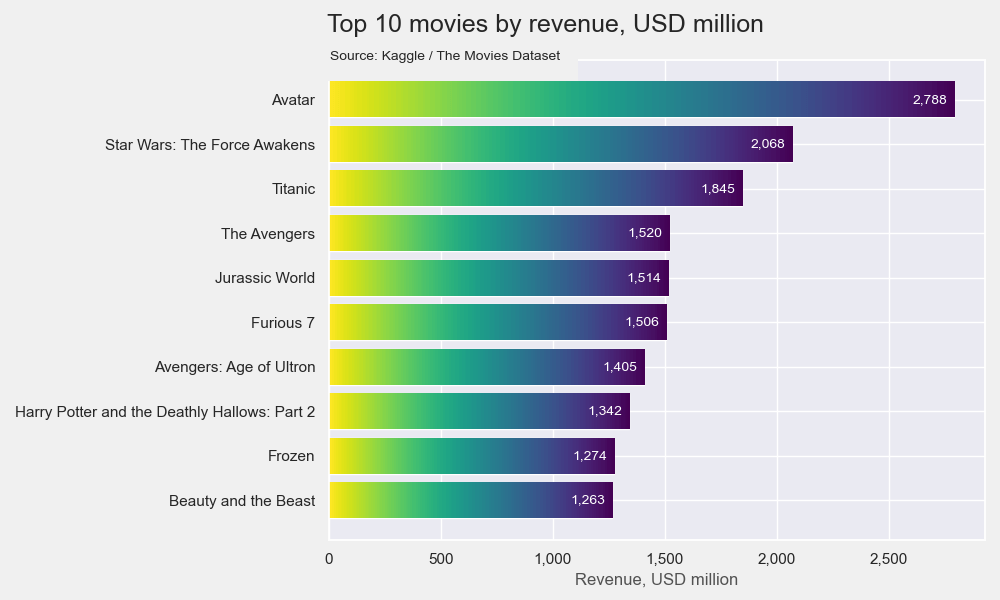
D3 horizontal stacked bar chart with labels. D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute. A simple example of drawing bar chart with label using d3.js - PixelsTech It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn. D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290). Labels Stacked D3 Bar With Chart [3KI2NV] D3 Stacked Bar Chart With Labels orient (" bottom "); var yAxis = d3. The stacked bar chart represents the given data directly, but a 100% stacked bar chart will represent the given data as the percentage of data that contribute to a total volume in a different category. Printing the value as text label. Here are two ways I did this.
Plotting a bar chart with D3 in React - Vijay Thirugnanam So, we build the bar chart from the scratch. Drawing the bars. Printing the value as text label. Drawing the axis. Printing the axis labels. Drawing the gridlines. As you can see from the coding tasks, we are building each part of the bar chart by drawing into a SVG element. The completed bar chart looks like so. Bar chart using D3 Drawing the bars Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers Step 3: Build the bars Before we build the bars, we need to create an SVG element. //Create SVG element var svg = d3.select ("body") .append ("svg") .attr ("width", w) .attr ("height", h); d3.select uses a selection. Selections provide methods to manipulate selected elements. A Complete Guide to Stacked Bar Charts | Tutorial by Chartio The stacked bar chart (aka stacked bar graph) extends the standard bar chart from looking at numeric values across one categorical variable to two. Each bar in a standard bar chart is divided into a number of sub-bars stacked end to end, each one corresponding to a level of the second categorical variable. The stacked bar chart above depicts ... Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.
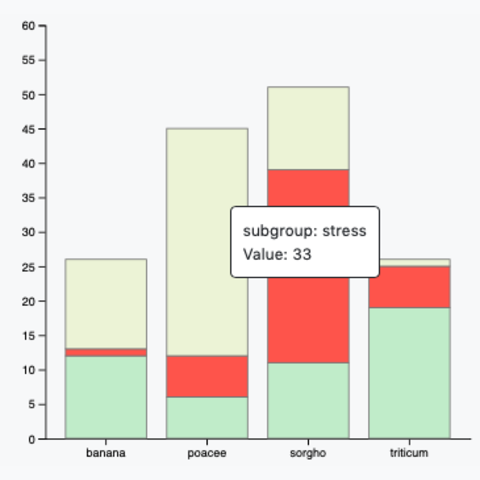
Labels Chart With D3 Stacked Bar [KXLMAV] - hostel.roma.it New September 3, 2021 Horizontal Stacked Area Chart. Right-click on the Stacked Bar Chart, and select the Show Data Labels option from the context menu to show the values. To run the app below, run pip install dash, click "Download" to get the code and run python app. Stacked barplot with tooltip in d3.js - D3 Graph Gallery Stacked barplot with tooltip This document describes how to build a stacked barplot with tooltip with d3.js. It follows the previous basic stacked barplot, and just extend it to show tooltip when a group is hovered. This example works with d3.js v4 and v6 Barplot section Download code Steps: Follows the previous basic stacked barplot Horizontal stacked bar chart implementation in d3.v4 · GitHub - Gist Horizontal stacked bar chart implementation in d3.v4 - .block. Horizontal stacked bar chart implementation in d3.v4 - .block. Skip to content. All gists Back to GitHub Sign in Sign up ... //y position of the label is halfway down the bar //x position is 3 pixels to the right of the bar.attr("x", function (d) Wrapping and truncating chart labels in NVD3 horizontal bar charts First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box.
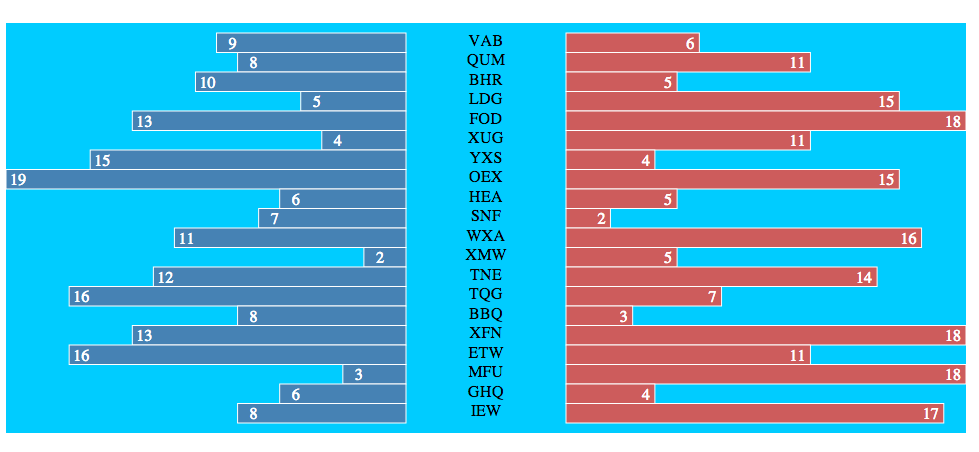
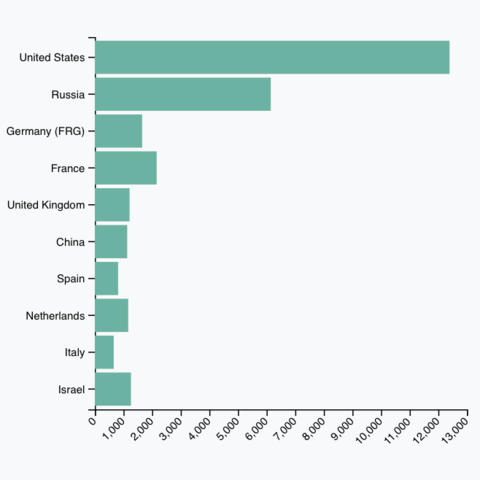
Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on.
Stacked Bar Chart | Chart.js config setup actions ...
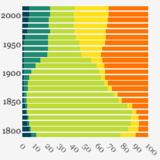
Basic stacked barplot in d3.js - D3 Graph Gallery Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The d3.stack () function is used to stack the data: it computes the new position of each subgroup on the Y axis. The output of d3.stack () can be used to create a set of rect as for a normal barplot.
D3 horizontal bar chart with legend - bwgz.digitalparenting.pl Use aspect ratio instead of fixed height. Inset y-axis labels on small viewports. Prevent overlapping of x-axis labels. May 27, 2013 · d3.chart.horizontal-legend. A d3.chart based horizontal scale that takes a d3 color scale as data. See examples in the example folder.. For example: Sample Use.
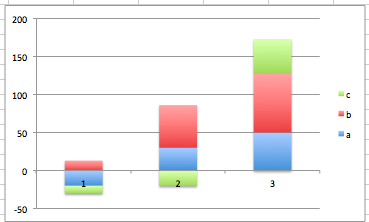
How to Create Stacked Bar Chart using d3.js - A Developer Diary d3.max(dataStackLayout[dataStackLayout.length - 1], function(d) { return d.y0 + d.y; }) Now its time to draw the chart. We will focus on the 4 attributes, x, y, height & width. The x and width is straight forward. The y would be summation of d.y0 & d.y, since we should start drawing from top.
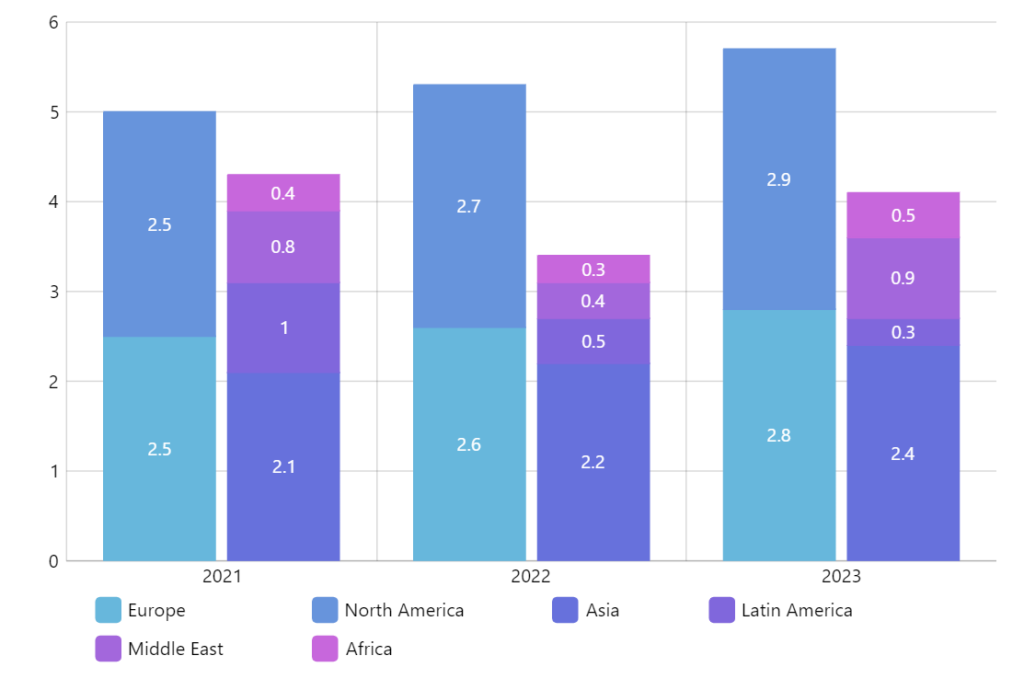
UNHCR Dataviz Platform - Stacked bar chart with D3 Stacked bar chart with D3. Stacked bar charts stack horizontal bars that represent different groups one after another. The length of the stacked bar shows the combined value of the groups. They show the cumulative values of data items and compare parts to the whole. More about: Stacked bar chart ...
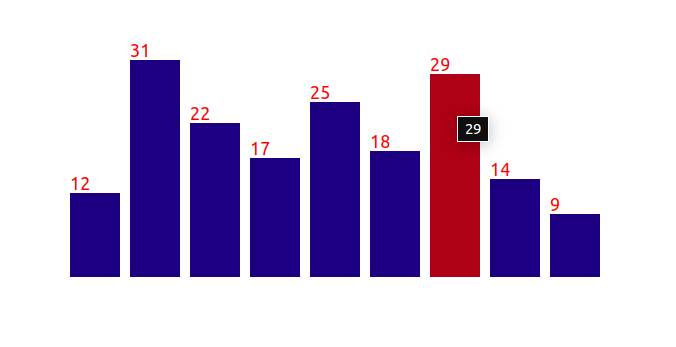
D3.js Tips and Tricks: Making a bar chart in d3.js This block of code creates the bars ( selectAll ("bar")) and associates each of them with a data set ( .data (data) ). We then append a rectangle ( .append ("rect")) with values for x/y position and height/width as configured in our earlier code. The end result is our pretty looking bar chart; Bar chart.
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / 1 Comment In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below
javascript - Horizontal Bar chart Bar labels in D3 - Stack Overflow Horizontal Bar chart Bar labels in D3. Ask Question Asked 6 years, 4 months ago. Modified 6 years, 4 months ago. Viewed 3k times ... I'm trying to show bar labels for a horizontal bar chart but they don't show up on the edge of the bar and instead show up on the top of the bar. I think there is a problem with the "//horizontal bar labels" part ...
Barplot | the D3 Graph Gallery Welcome to the barplot section of the d3 graph gallery. A barplot is used to display the relationship between a numerical and a categorical variable. This section also include stacked barplot and grouped barplot two levels of grouping are shown. Step by step


































Post a Comment for "42 d3 horizontal stacked bar chart with labels"