38 google maps api hide labels
Remove labels from Google Maps and export image as pdf Remove labels from Google maps and Export Image as PDF• Open maps.google.com• Go to Satellite View• Click Labels On• Right click and find Inspect or use keyb... Marker, Marker with custom label, react-google-maps/api ... - Medium The reason behind this is that we can't just create Labels and put them on map because then we wont be able to hide them when clustering happen. so we are reading markers direcrtly from object...
Controls | Maps JavaScript API | Google Developers To do so, set the map's disableDefaultUI property (within the MapOptions object) to true. This property disables any UI control buttons from the Maps JavaScript API. It does not, however, affect...
Google maps api hide labels
cloud.google.com › logging › docsUsing the Logs Explorer | Cloud Logging | Google Cloud Aug 18, 2022 · Same resource.labels: Reruns query with the same resource.labels as the pinned log. Same trace: Reruns query with the same trace as the pinned log. Show all: Clears and reruns the query. View a pinned log entry in the Histogram pane. You can use the Histogram pane to highlight, scroll to, and further examine a pinned log entry. support.google.comGoogle Help If you're having trouble accessing a Google product, there's a chance we're currently experiencing a temporary problem. You can check for outages and downtime on the G Suite Status Dashboard. developers.google.com › maps › documentationStyled Maps | Maps Static API | Google Developers Aug 02, 2016 · You can include any number of rules, within the normal URL-length constraints of the Maps Static API. Note: the style declaration must specify the above arguments in the order stated. The following example gives the correct syntax for a feature and element selection with two rules:
Google maps api hide labels. On a saved map, how do I close the text box that covers nearly ... - Google This help content & information General Help Center experience. Search. Clear search Show or Hide Markers Based on Zoom Level - Medium Let's break our work into little steps so it will be easier: 1.init the map. 2.detect when the zoom level changes. 3.get the data for the markers. 4.create the google maps markers. 5.create ... developers.google.com › maps › documentationGoogle Maps JavaScript API V3 Reference Aug 18, 2022 · This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.50 (weekly channel). This reference is kept up to date with the latest changes to the API. For additional information see the Release Notes and Versioning . Google Maps: How to Remove Labels - Technipages Steps to Delete Google Maps Labels On PC Launch Google Maps Click on the Menu ☰ icon Go to Your places Select Labeled Locate the label you want to delete and hit the Edit button Click on the Remove option to remove the respective label. On Mobile Open the Google Maps app Select Saved You'll see the Your Lists option, select Labeled
Give a place a private label - Computer - Google Maps Help Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Computer Android iPhone & iPad Open Google... Official Google Maps API Blog: LabeledMarker v1.1: Now supporting ... Posted by Pamela Fox, Maps API Team. Google Project Hosting is a nifty place to store an open source project - besides offering an SVN (Subversion) repository, it also includes a wiki and an easy-to-use bug reporting system. A developer took advantage of that system to report that LabeledMarker v1.0 needed its own show and hide methods. Hiding Map Features With Styling | Maps JavaScript API - Google Developers Git and Node.js are required to run this sample locally. Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application.... Style Reference for Maps JavaScript API | Google Developers Style Reference for Maps JavaScript API. With style options you can customize the presentation of the standard Google map styles, changing the visual display of features like roads, parks, businesses, and other points of interest. As well as changing the style of these features, you can hide features entirely.
Remove "labels" overlay on new Google Maps On the old maps in the "map/traffic" widget at the top right of page you can uncheck "labels". In the left sidebar click "get it now" to return to the New google maps (or "dismiss" the 'remember I want old maps' notification and close/reopen the browser. alternatively. b) Install Google Earth and turn off all the "Layers" Google Maps Controls - W3Schools Google Maps - The Default Controls. When showing a standard Google map, it comes with the default control set: Zoom - displays a slider or "+/-" buttons to control the zoom level of the map. Pan - displays a pan control for panning the map. MapType - lets the user toggle between map types (roadmap and satellite) Text Label GeoJSON Markers Google Maps API I Label the features (Obviously editing the label properties to my desire) I find a text size and zoom level that displays all of my labels effectively( no bunching, all labels visible ect) I create an Annotation Feature class for the labels at that Zoom level. I convert the Annotation class to a KML, I export it as having a high resolution ... How to Turn Off Labels in Google Maps - Alphr Go to Google Maps in your browser. Click the hamburger menu in the search bar. Select the "Your places" option. A new sidebar will open. Find the "Labeled" tab at the top. Click the grey ...
I want to hide POI icons on my map of my saved places. - Google Maps ... I want to hide POI icons on my map of my saved places. I have a list of places saved for a tour I am giving of a town. I can get those places on a map. However, I also get icons for a bunch of Points of Interest that are NOT of interest to me. I just want my 5 places labeled.

Google Geo Developers Blog: UNIT9 brings the world of Kingsman: The Secret Service to life with ...
support.google.com › datastudio › answerGoogle Maps reference - Data Studio Help See your data plotted on Google Maps. Edit your report. Navigate to the page that will contain the chart. In the toolbar, click Add a chart. Select one of the preset Google Maps: Bubble maps show your data as colored circles. Filled maps show your data as shaded areas. Heatmaps show your data using a color gradient.

Google Maps No Labels / How to Remove Google Map Labels on PC or Mac: 4 Steps / Elfsight google ...
wordpress.org › plugins › wp-google-mapsWP Go Maps (formerly WP Google Maps) - WordPress.org The WP Go Maps Pro Version version allows you create custom Google maps with high quality markers containing locations, descriptions, images, categories, links and directions. Lite Version (Free) The most popular Google Maps plugin on WordPress; Choose between Google Maps or Open Layers Maps; Super easy to use, no coding required!
Maker: Create Custom Maps - Atlist Atlist is powered by the Google Maps API— which is priced per map load. Usage-based pricing means you don’t get locked into big contracts and you don’t pay for pageviews you don’t need. Read More. What happens to my maps when I cancel? Your maps will be deactivated— which means the embed code and public URL will be disabled.
Hiding Map Features with Styling | Maps SDK for Android - Google Developers As well as changing the style of features on the map, you can also hide them entirely. This example shows you how to hide business points of interest (POIs) and public transit icons on your map....
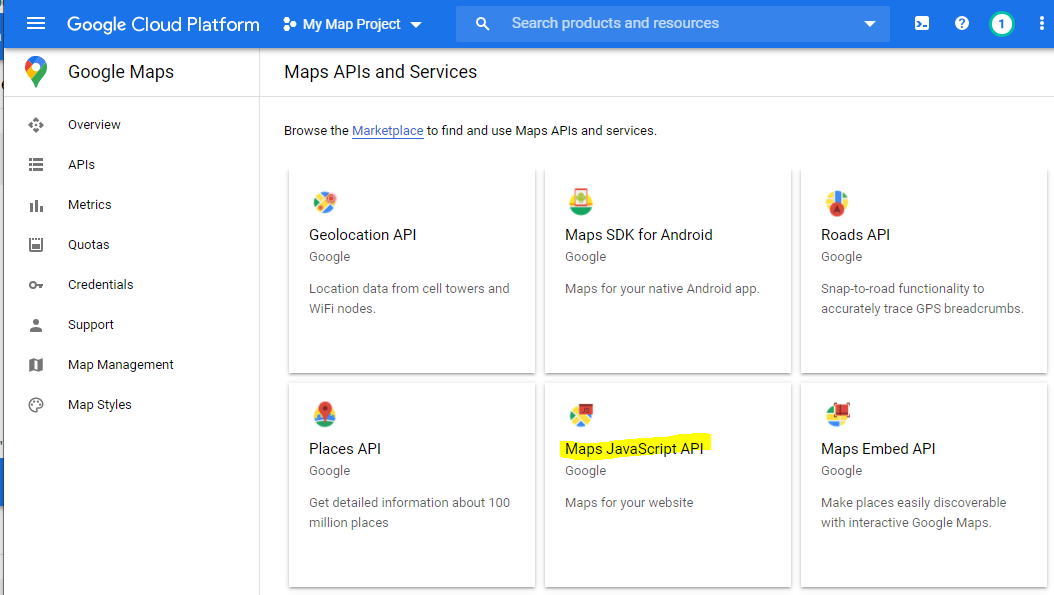
Google Maps Platform APIs by Platform | Google Developers Up-to-date information about millions of locations. Roads API . Snap-to-road functionality to accurately trace GPS breadcrumbs. Time Zone API . Time zone data for anywhere in the world. Maps URLs . Launch Google Maps and initiate an action, like search or directions, using a common, cross-platform URL scheme.
Remove hotels from overlay - Google Groups to google-map...@googlegroups.com You can style the map Via a style can hide such poi. (the wizard linked on that page, is a...
How to disable Google Maps API in WordPress - Perfmatters Some WordPress themes and plugins have Google Maps API built-in and unfortunately sometimes don't have a way to turn it off. Google maps, unfortunately, can wreak havoc on your site's performance, even though the requests are loaded async. Typically a request is made via the official Google Maps API to the following URL:
Custom map styling with the Google Maps APIs on Android and iOS Product Manager, Google Maps Mobile APIs September 21, 2016 Your app, your map style. For iOS and Android. Cross-platform custom map styling is here—change the color palette of your maps, hide...
Google Maps API - Map options, properties, controls - w3resource The mapTypeControl property enables or disables the map type (Map, Satellite) control, positioned at the top right corner on the map. The default value is true. mapTypeControlOptions. MapTypeControlOptions. The initial display options for the Map type control. Go to google. maps.
Styled Maps with Google Maps API 3 - justinobeirne.com Example 4: Removing All Roads & Road Labels. If the map you're making has nothing to do with roads, consider removing them altogether. Some suggested uses include: election maps, animal migrations, flu patterns, hurricane tracking, unemployment maps, etc. Some examples: JSON code snippet for this style:
Is it possible to remove the labels from Google Maps, i.e. restaurants ... This help content & information General Help Center experience. Search. Clear search
Hide certain labels on embedded google map? - Stack Overflow UPDATE With .gmnoprint:nth-child(3) I can hide the footer text (bottom right) but the 'Google' image bottom left div's doenst have any classes or ids. google-maps Share
i want to show only my business label and icon hide all other ... - Google This help content & information General Help Center experience. Search. Clear search
developers.google.com › maps › documentationStyled Maps | Maps Static API | Google Developers Aug 02, 2016 · You can include any number of rules, within the normal URL-length constraints of the Maps Static API. Note: the style declaration must specify the above arguments in the order stated. The following example gives the correct syntax for a feature and element selection with two rules:
support.google.comGoogle Help If you're having trouble accessing a Google product, there's a chance we're currently experiencing a temporary problem. You can check for outages and downtime on the G Suite Status Dashboard.










Post a Comment for "38 google maps api hide labels"